Graph library و Editor Pane در LWE
Graph library و Editor Pane در LWE
در این مقاله به معرفی دو اصطلاحات کاربردی در نرم افزار LWE تحت عنوان Graph library و Editor Pane و هم چنین کلید های میان بر این نرم افزار می پردازیم.
Graph library
Graph library یک کتابخانه گرافیکی داخلی برای LOGO Web Editor است. در پنجره ی Property pane از نرم افزار LWE امکان استفاده از این کتابخانه در گزینههای زیر وجود دارد:
- Page: انتخاب تصویر پس زمینه
- Image: انتخاب تصویر
- Digital Value: انتخاب تصویر جهت نمایش حالت on و off
- Analog Slider :انتخاب تصویر برای پس زمینه و دکمه ی روی اسلایدر آنالوگ
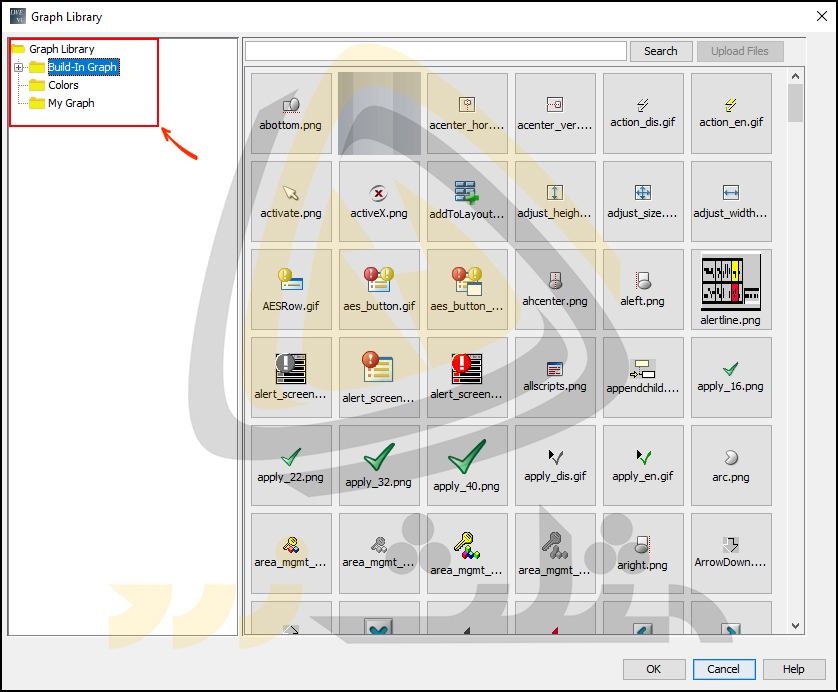
طبق تصویر زیر، این کتاب خانه ی گرافیکی شامل سه بخش زیر است:
- Build-In Graph
- Colors
- My Graph

Build-In Graph
هر زیر مجموعه از پوشه ی Build-In Graph شامل پوشه های گرافیکی مختلفی است. به عنوان مثال برخی از این پوشه ها عبارت اند از:
- Animation
- Automation
- Motors
- Pumps
- HMI و غیره
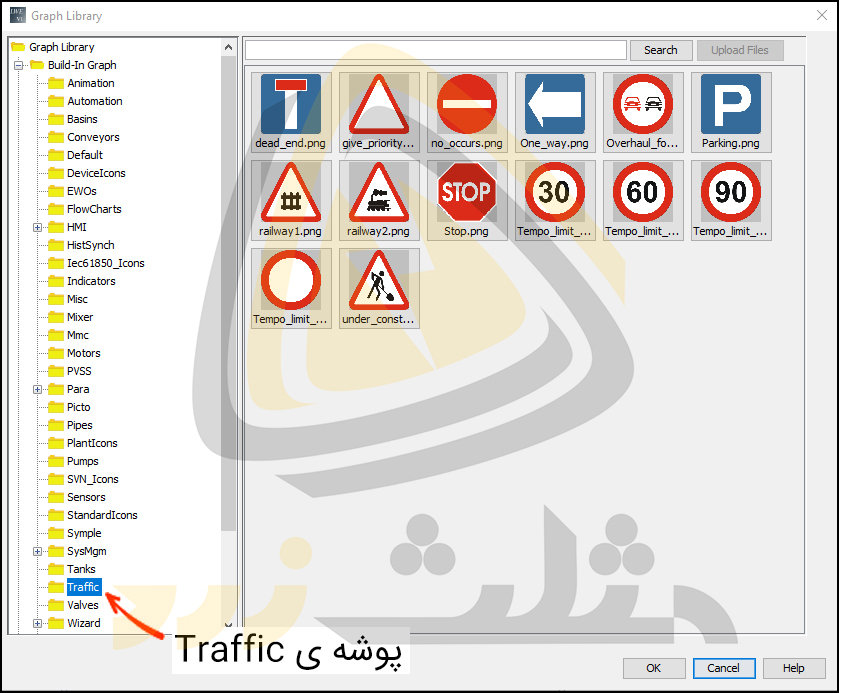
همانطور که در تصویر زیر مشاهده می کنید این پوشه ها در سمت چپ پنجره ی Graph library قرار دارند. با کلیک روی هر پوشه، تصویر موجود در آن در سمت راست این پنجره نمایش داده می شود. به عنوان مثال در تصویر زیر، تصاویر موجود در پوشه ی Traffic را مشاهده می کنید.

به صورت کلی در پنجره ی Graph library می توان جهت یافتن تصویر مورد نظر عبارت کلیدی را در قسمت جستوجو نوشته و گزینه ی Search را انتخاب کرد. این قسمت در تصویر زیر نمایش داده شده است.

Color
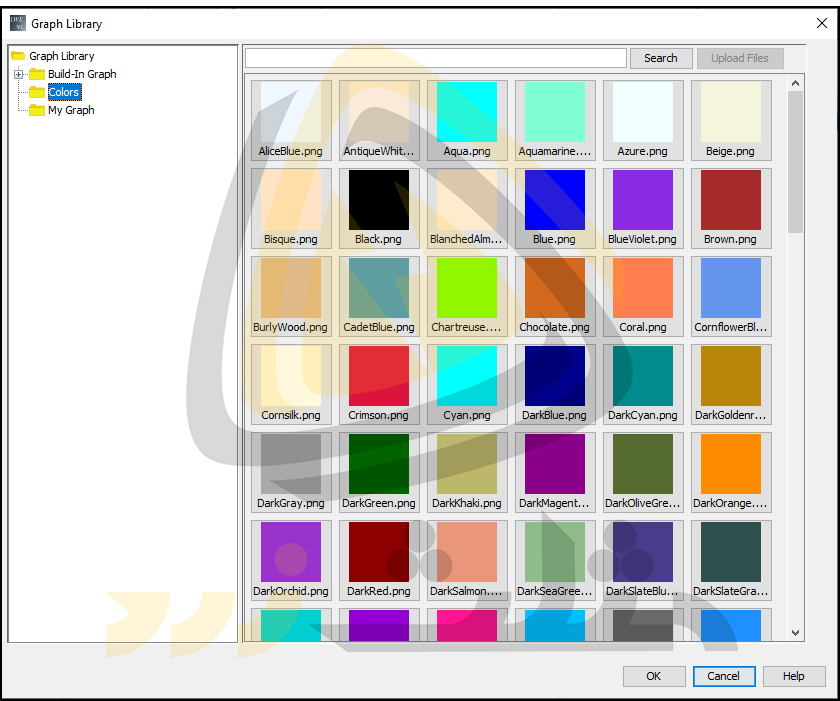
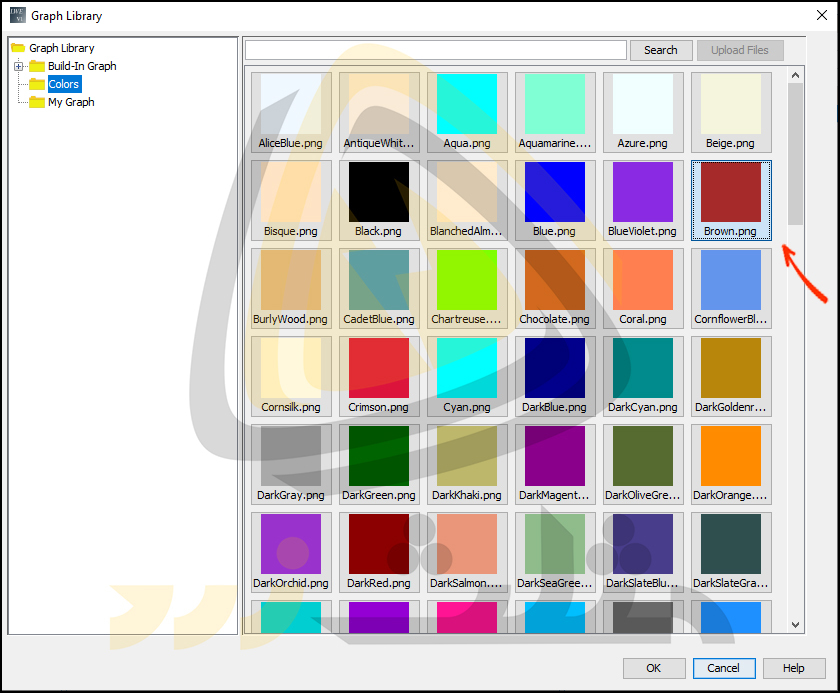
در این پوشه از کتاب خانه ی گرافیکی نرم افزار، رنگ های مختلفی قرار دارد. جهت انتخاب تصویر رنگی مورد نظر ابتدا روی آن کلیک کرده تا در حالت انتخاب قرار گیرد. در ادامه با استفاده از گزینه ی OK رنگ مورد نظر انتخاب می شود. تصویر زیر بخشی از رنگ های موجود در پوشه ی Color را نشان می دهد.

My Graph
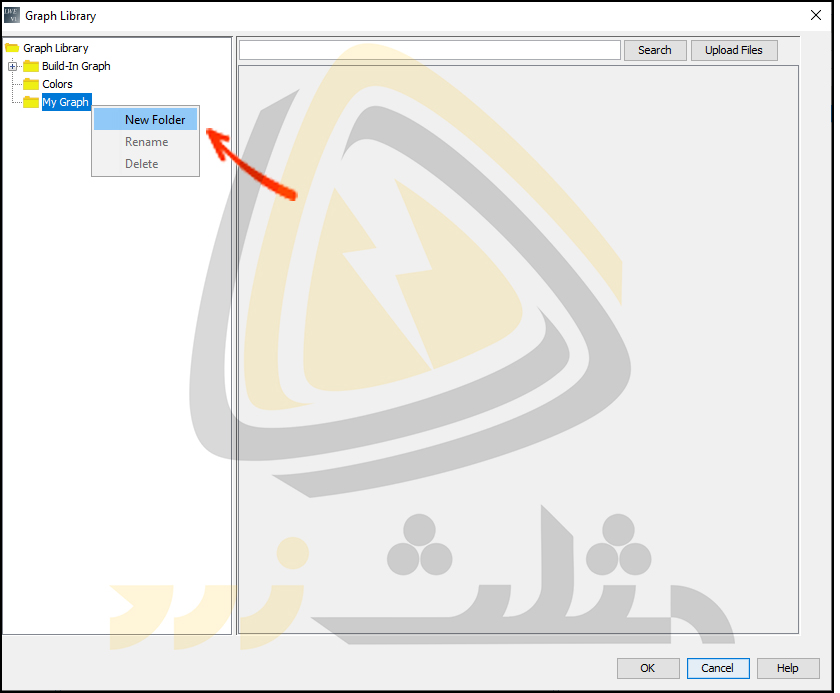
جهت ایجاد یک پوشه ی سفارشی از گزینه ی My Graph استفاده می شود. به منظور ایجاد یک پوشه ی جدید در این قسمت روی عبارت My graph کلیک کرده و گزینه ی New folder را انتخاب می کنیم. درنظر داشته باشید که حداکثر تعداد پوشه ی سفارشی 20 عدد است.

وارد کردن تصویر از دیسک محلی یا local disk
به منظور وارد کردن یک تصویر از دیسک محلی یا local disk مراحل زیر را انجام می دهیم:
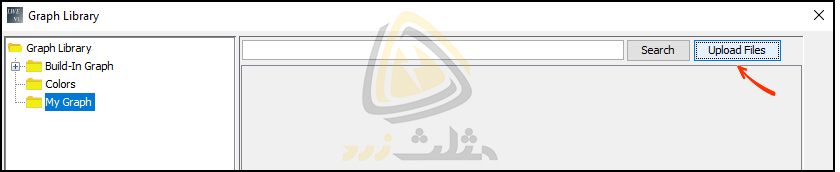
- ابتدا وارد پوشه ی My Graph در پنجره ی Graph Library می شویم.
- در ادامه روی گزینه ی Upload Files کلیک می کنیم.

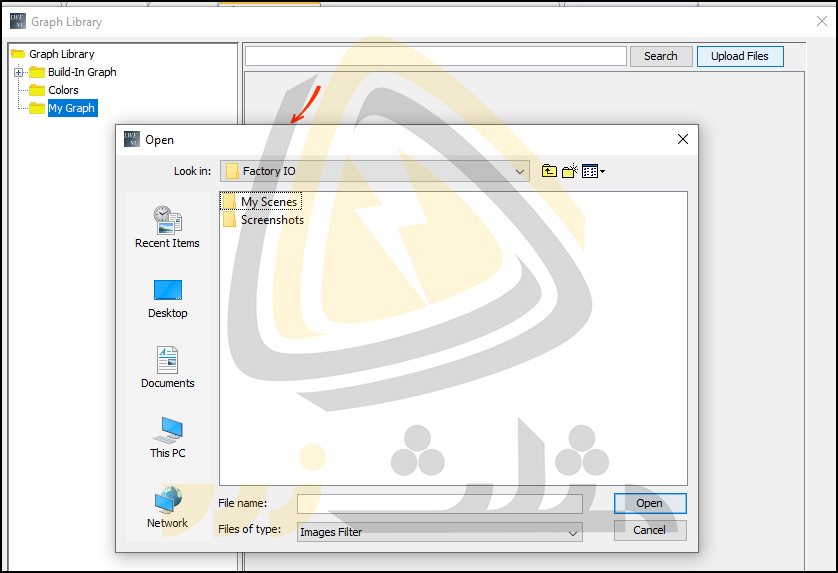
- با انتخاب گزینه ی Upload Files پنجره ی Open باز می شود. در این پنجره ابتدا محل ذخیره ی تصویر مورد نظر و سپس گزینه ی OK را انتخاب می کنیم. توجه داشته باشید که فرمت فایل های تصویری پشتیبانی شده عبارت از PNG، JPG/JPEG، GIF و TIF/TIFF هستند. اگر اندازه ی تصویر های با فرمت GIF بزرگ تر از 1 مگابایت باشد آنگاه نمی توان به صورت متحرک یا dynamic آن ها را در Graph Library مشاهده کرد. هم چنین قابل ذکر است که آپلود تصاویر با رزولوشن بالا ممکن است دقایقی به طول انجامد.

کپی کردن یک تصویر
به منظور کپی کردن یک تصویر از پوشه های Build-In Graph یا Color در پوشه ی My Graph مراحل زیر را انجام می دهیم:
- ابتدا روی تصویر مورد نظر کلیک چپ کرده تا در حالت انتخاب قرار گیرد. به عنوان مثال فرض کنید طبق تصویر زیر می خواهیم رنگ Brown از پوشه ی Color را کپی کنیم.

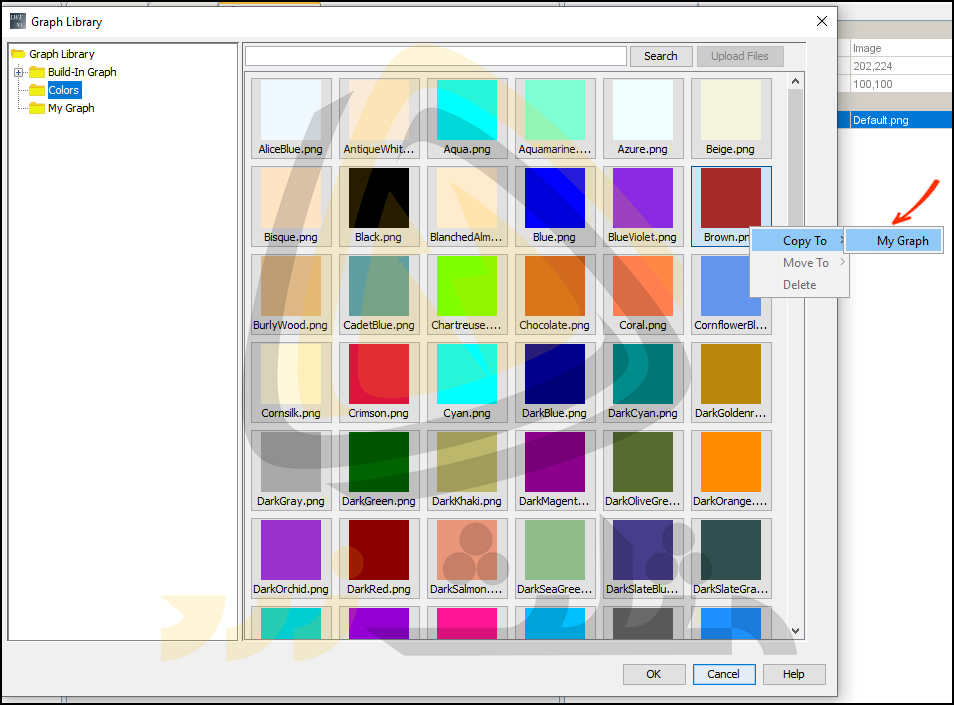
- در ادامه روی تصویر مورد نظر کلیک راست کرده و گزینه ی Copy to -> My Graph را انتخاب می کنیم. این گزینه در تصویر زیر نمایش داده شده است.

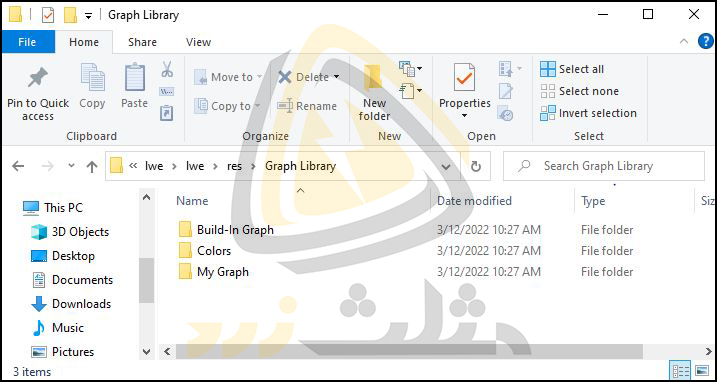
قابل ذکر است که امکان قرار دادن تصاویر مورد نظر خود در کتابخانه ی تصاویر LWE نیز وجود دارد. به این منظور ابتدا وارد مسیر نصب LWE می شویم. به عنوان مثال در سیستم مورد نظر ما مسیر C:\Program Files\lwe\lwe\res\Graph Library همان محل ذخیره ی تصاویر کتابخانه است. با انتقال تصویر مورد نظر در این قسمت می توان آن را در کتابخانه ی تصاویر قرار داد.

به عنوان مثال فرض کنید تصویر زیر را در مسیر C:\Program Files\lwe\lwe\res\Graph Library کپی کرده ایم.

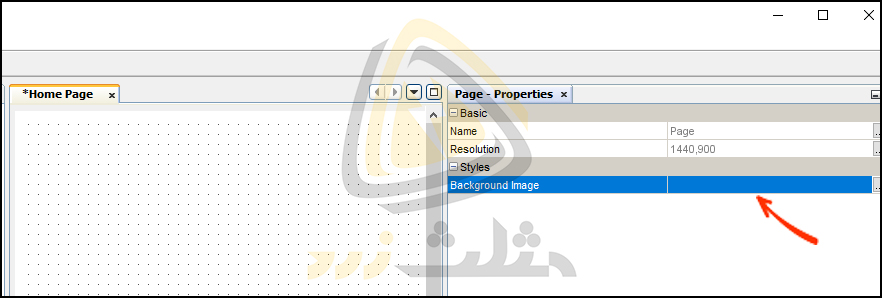
در ادامه وارد نرم افزار LWE شده و روی قسمت مقابل Background Image کلیک می کنیم. این قسمت در تصویر زیر نمایش داده شده است.

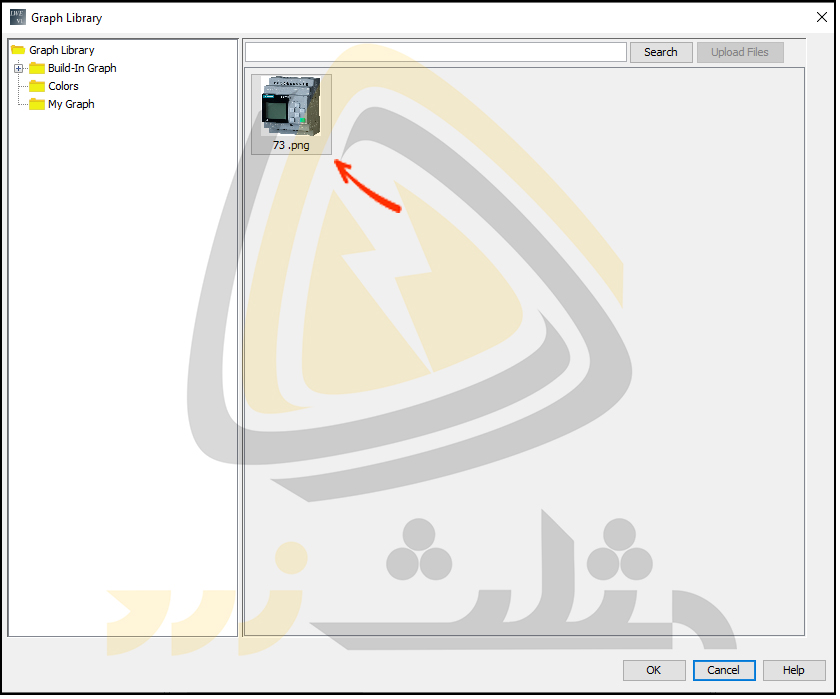
به این ترتیب پنجره ی Graph library باز می شود. مطابق شکل زیر، تصویر مورد نظر ما در پوشه ی اصلی Graph library قرار می گیرد.

Editor Pane
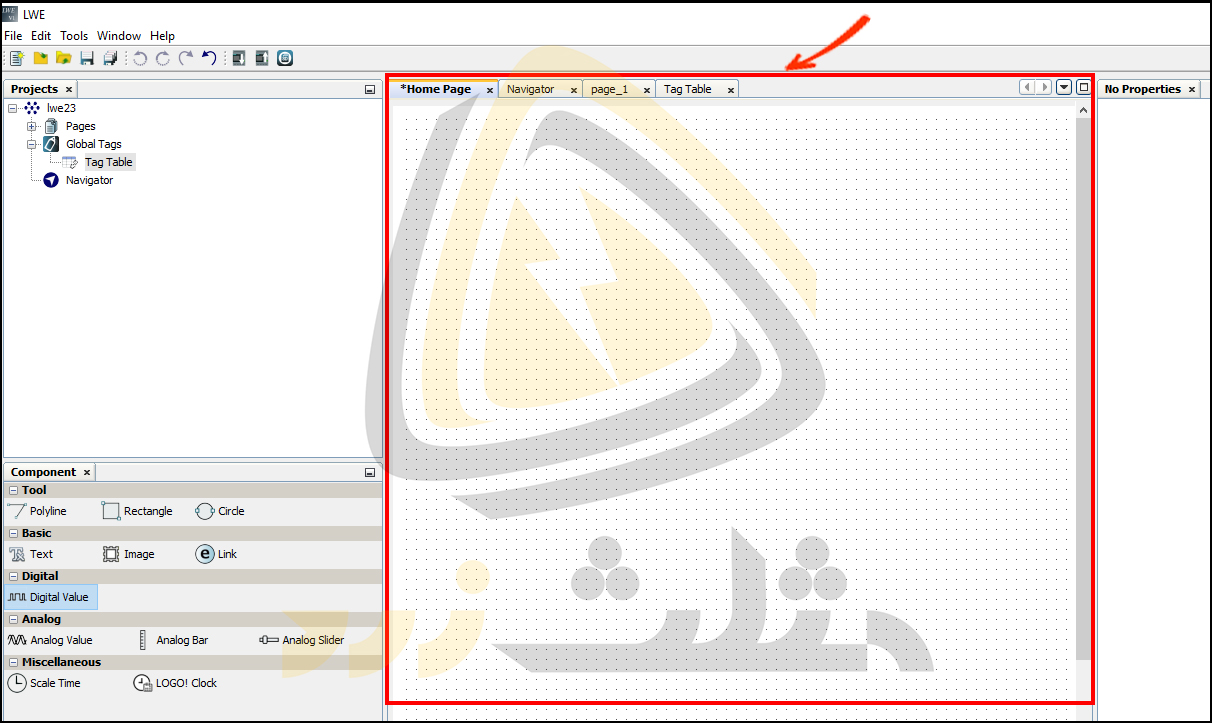
پنجره ی ویرایشگر یا Editor Pane فضای کاری یا همان Working Space پروژه بوده و در وسط پنجره ی نرم افزار نمایش داده می شود. این پنجره صفحات باز یا Opened Pages، Tag table و Navigator پروژه را نمایش می دهد.

کلید های عملکردی و میانبر ها
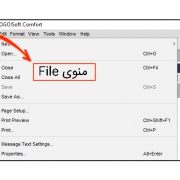
به صورت کلی استفاده از کلید های میان بر موجب افزایش سرعت در انجام یک فرآیند می شود. همانطور که می دانید در نرم افزار LWE منو های مختلفی از جمله File، Edit، Tools و Window وجود دارد. کلید های میانبر موجود در منوی File از LOGO web editor عبارت اند از:
- Help -> Help content :F1
- File -> Open Project :[Ctrl+Shift+N]
- File -> Close Project :[Ctrl+F4]
- File -> Save :[Ctrl+S]
- File -> Save All :[Ctrl+Shift+S]
- File -> Exit :[Alt+F4]
کلید های میان بر موجود در منوی Edit از LOGO web editor عبارت اند از:
- Edit -> Redo :[Ctrl+Y]
- Edit -> Undo :[Ctrl+Z]
- Edit -> Select All :[Ctrl+A]
- Edit -> Copy :[Ctrl+C]
- Edit -> Paste [Ctrl+V]
- Edit -> Delete :[Delete]
کلید های میان بر موجود در منوی Tools از LOGO web editor عبارت اند از:
- Tools -> Download :[Ctrl+D]
- Tools -> Upload :[Ctrl+U]
کلید های میان بر موجود در منوی Window از LOGO web editor عبارت اند از:
- Window -> Project :[Ctrl+1]
- Window -> Properties :[Ctrl+2]
- Window -> Component :[Ctrl+3]
قابلیت جدید Cloud در لوگو ورژن 8.3
یکی از ویژگی های جدید در لوگو 8 ورژن 6ED1052 xxx08 0BA1 اتصال ابری Cloud IoT connection می باشد. ماژول اصلی یا LOGO BM در این ورژن ها از اتصال AWS Cloud از طریق پروتکل MQTT در شبکه اترنت TCP/IP پشتیبانی می کند. با استفاده از اتصال IoT connectivity می توان به همگام سازی داده ها میان ماژول اصلی لوگو و AWS Cloud پرداخت. هنگام فعال بودن این قابلیت، LOGO BM می تواند داده ها را در AWS Cloud منتشر کند. در ادامه امکان تغییر داده های ماژول اصلی لوگو به صورت Remote و از طریق AWS IOT برای کاربر وجود دارد. به منظور تنظیم انتقال داده ی Cloud می توان از نرم افزار LOGO! Soft Comfort V8.3 استفاده کرد. هم چنین در سخت افزار لوگو منویی تحت عنوان Cloud در صفحه ی مربوط به Diagnostics وجود دارد.
به صورت کلی Cloud computing مجموعه ایی از خدمات آنلاین به کاربران است. برخی از این خدمات عبارت از سرور ها، پایگاه های داده و غیره می باشد. با استفاده از محاسبات ابری نیازی به ذخیره ی داده ها در local machines نیست. به عبارت دیگر با استفاده از این قابلیت می توان از راه دور به یک سرور دسترسی یافت. به این ترتیب از این قابلیت جهت دسترسی به داده ها در سراسر جهان استفاده می شود.
AWE یا وب سرویس آمازون مخفف عبارت Amazon Web Services بوده و یک پلتفرم خدمات ابری در دسترس و ایمن می باشد. این پلتفرم آنلاین، ابزاری مناسب جهت استقرار اپلیکیشن های مختلف در فضای ابری است. به عبارت دیگر هدف AWS توسعه ی رایانش ابری می باشد. شرکت های مختلفی در سراسر جهان از خدمات AWS استفاده می کنند که برخی از آن ها عبارت اند از:
- Docker
- Kellog’s
- NASA
- McDonald’s
- BMW
- Harvard Medical School
- Adobe
جهت مطالعه ی سایر مقالات برنامه نویسی لوگو لطفا به قسمت مقالات PLC مراجعه کنید.

 مثلث زرد
مثلث زرد مثلث زرد
مثلث زرد مثلث زرد
مثلث زرد مثلث زرد
مثلث زرد مثلث زرد
مثلث زرد مثلث زرد
مثلث زرد
 مثلث زرد
مثلث زرد
دیدگاه خود را ثبت کنید
تمایل دارید در گفتگوها شرکت کنید؟در گفتگو ها شرکت کنید.