مثال عملی لوگو: پارت 2
مثال عملی لوگو: پارت 2
در این مقاله سایر مثال های کاربردی لوگو را بررسی میکنیم.
پروژه 1
هدف از انجام پروژه کنترل روشنایی و فن حمام با استفاده از پیاده سازی شرایط زیر است:
- با روشن شدن کلید I1 لامپ Q1 روشن میشود.
- در صورت روشن ماندن این کلید به مدت 3 ثانیه فن یا همان Q2 روشن میشود.
- در صورت خاموش شدن ورودی I1 خروجی Q1 همان لحظه خاموش میشود.
- فن یا Q2 پس از گذشت 5 ثانیه از خاموش شدن I1 خاموش خواهد شد.
- حتی در صورت روشن نشدن لامپ Q1 و ورودی I1 فن در برخی از روزهای هفته به صورت اتوماتیک روشن و خاموش شود.
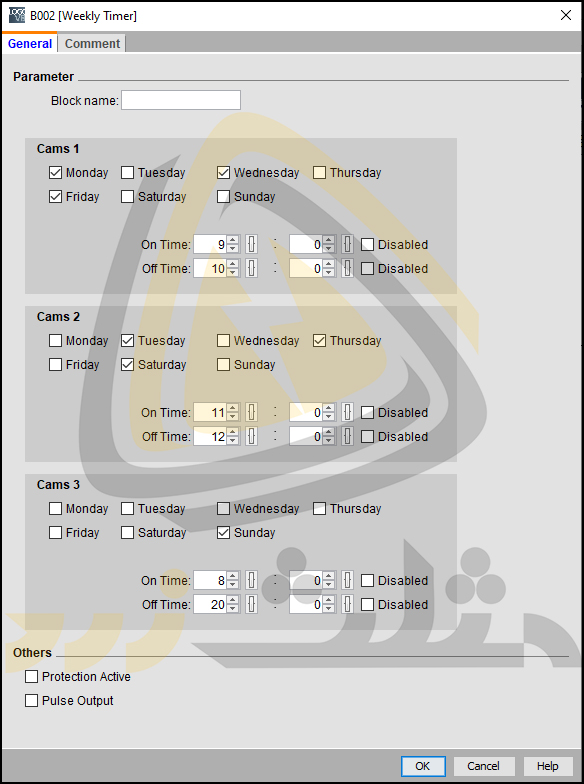
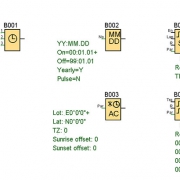
تنظمیات روز و ساعات مورد نظر جهت روشن شدن اتوماتیک فن را در پنجره مشخصات بلوک تایمر هفتگی وارد می کنیم. به عنوان مثال می خواهیم فن در روز های Monday، Friday و Wednesday ساعت 9 تا 10، روزهای Tuesday، Saturday و Thursday ساعت 11 تا 12 و در روز Sunday ساعت 8 تا 20 روشن شود. به این منظور پنجره مشخصات بلوک تایمر هفتگی را مطابق با تصویر زیر تنظیم میکنیم.

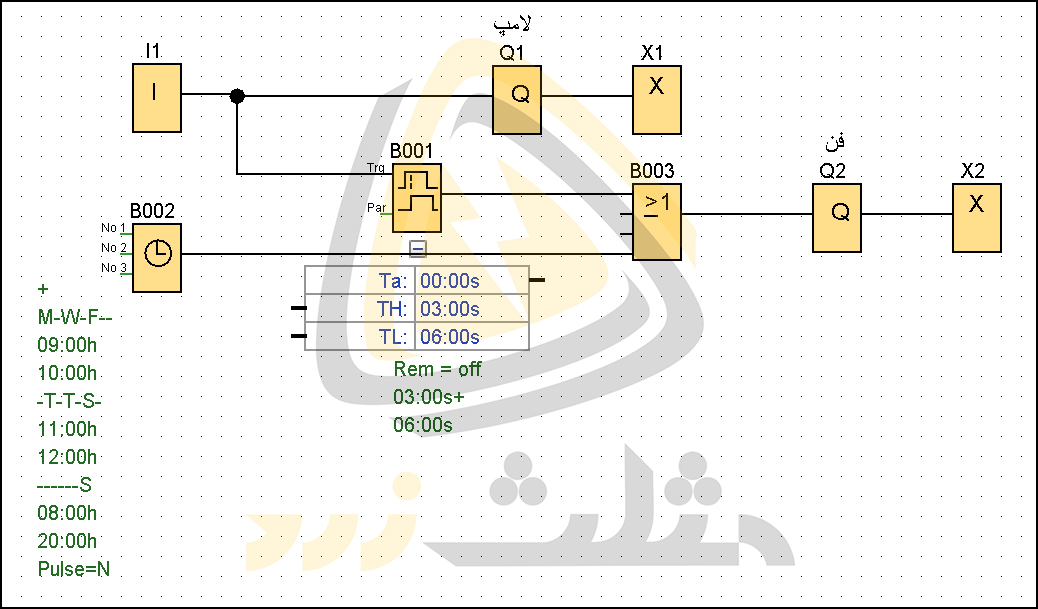
در تصویر زیر برنامه نوشته شده برای این مثال را مشاهده میکنید.

پروژه 2
هدف از انجام این پروژه ایجاد چراغ های چشمک زن است. به عبارت دیگر می خواهیم با فشردن ورودی I1 چراغ های Q1 و Q2 به صوت چشمک زن و یکی در میان شروع به چشمک زدن کنند. همانطور که می دانید چشمک زدن به معنی روشن و خاموش شدن است. مدت زمان روشن ماندن هر یک از چراغ ها را روی 1 ثانیه تنظیم کنید. در نظر داشته باشید که با فشردن شستی I2 باید هر دو لامپ Q1 و Q2 خاموش شوند.
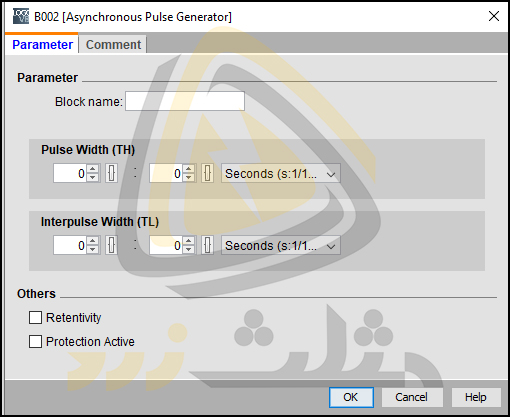
به منظور تولید پالس با فرکانس 1 هرتز میتوان از یک بلوک B002 که همان مولد پالس یا Asynchronous Pulse Generator است، استفاده کرد. طبق تصویر زیر، در پنجره مشخصات این بلوک زمان TH و TL را روی 1 ثانیه تنظیم میکنیم.

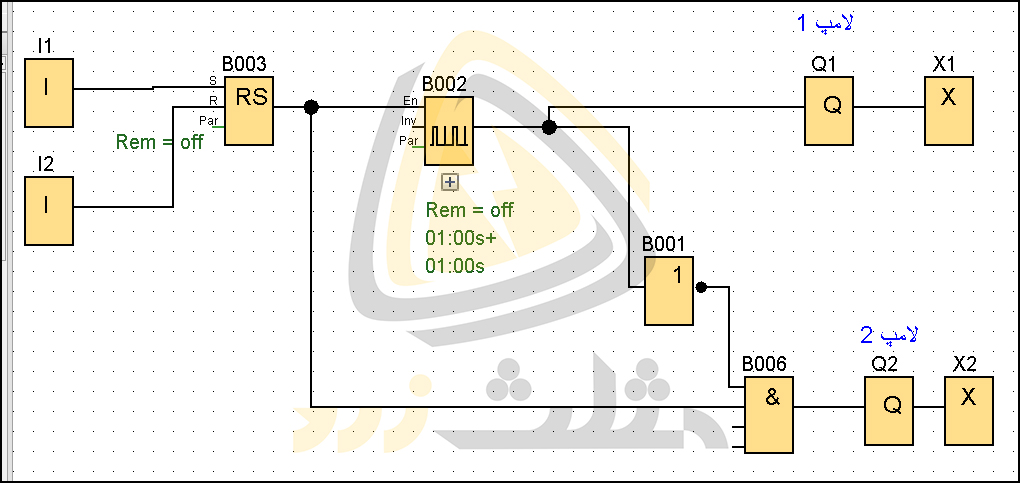
در تصویر زیر مدار طراحی شده برای این مثال نمایش داده شده است. طبق این تصویر:
- روشن بودن خروجی RS در این برنامه به معنی انتخاب شستی I1 و عدم انتخاب شستی I2 است.
- شرط روشن شدن خروجی Q2 روشن خاموش بودن Q1 و روشن بودن خروجی بلوک RS است. به همین دلیل در ورودی بلوک Q2 از یک بلوک And استفاده شده است. ورودی های بلوک And خروجی بلوک RS و همچنین Not شدهی وضعیت خروجی بلوک Q2 است. در تصویر زیر بلوک Not با شماره B001 مشخص شده است.

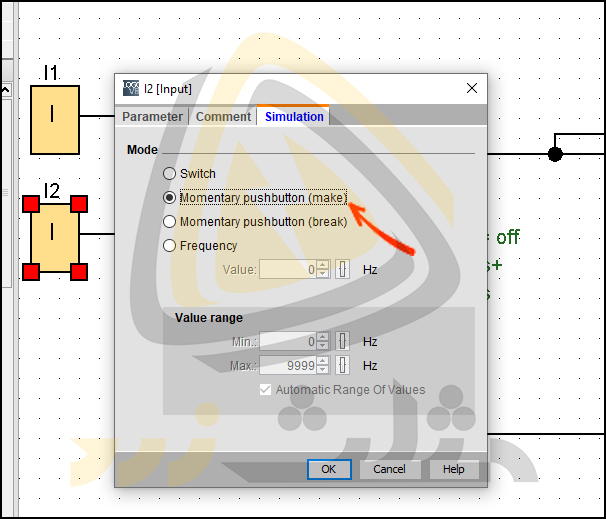
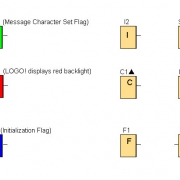
هدف کاربر در این مثال استفاده از شستی است. از این رو در پنجره مشخصات ورودی های I1 و I2 در تب Simulation قسمت Mode را روی گزینه ی Momentary Pushbutton یا حالت شستی قرار می دهیم. تصویر زیر پنجره مشخصات بلوک I2 را نشان می دهد.

پروژه 3
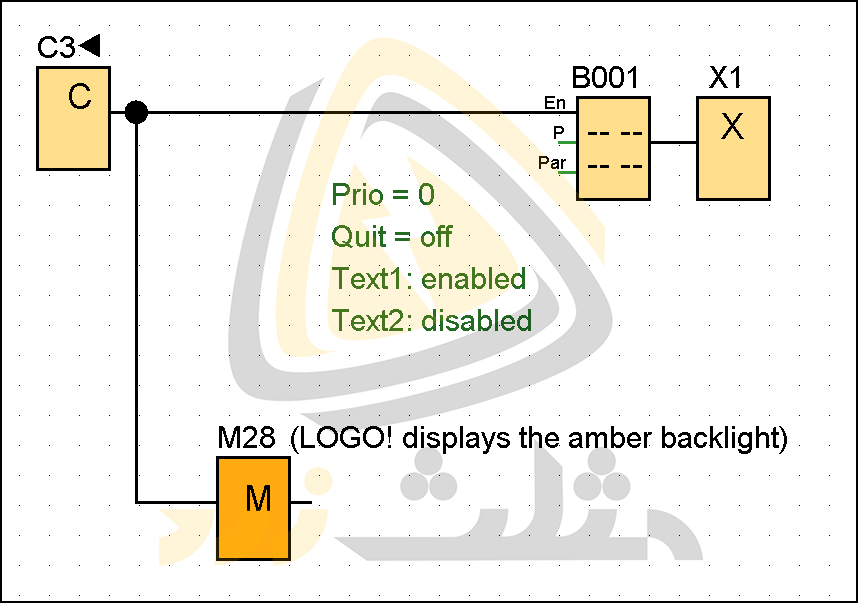
در ادامه ی مثال قبل می خواهیم با انتخاب دکمه جهت دار C3 از روی سخت افزار لوگو متن Best Regards, Mosalase zard در نمایشگر آن ظاهر شود. همچنین در طی روشن ماندن C3 رنگ بک لایت نمایشگر لوگو به رنگ نارنجی یا amber تغییر کند. همانطور که میدانید دکمه های جهت دار C1 تا C4 روی نمایشگر لوگو به صورت شستی عمل میکنند. به عبارت دیگر با برداشتن فشار از روی آنها روشن نمیمانند. به این ترتیب مدار طراحی شده در تصویر زیر را به برنامه مثال قبل اضافه میکنیم.

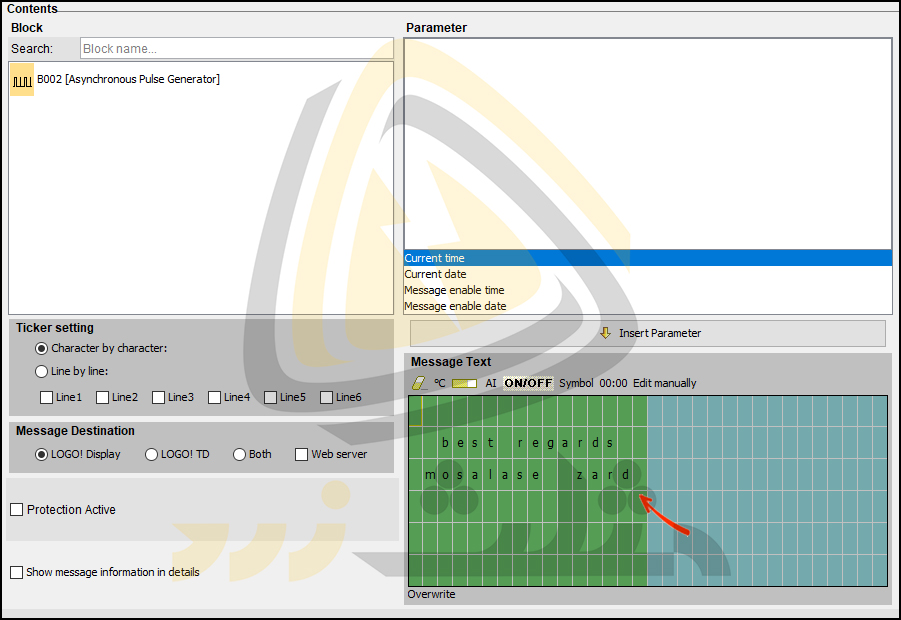
تصویر زیر تنظیمات بلوک Message texts را نشان می دهد.

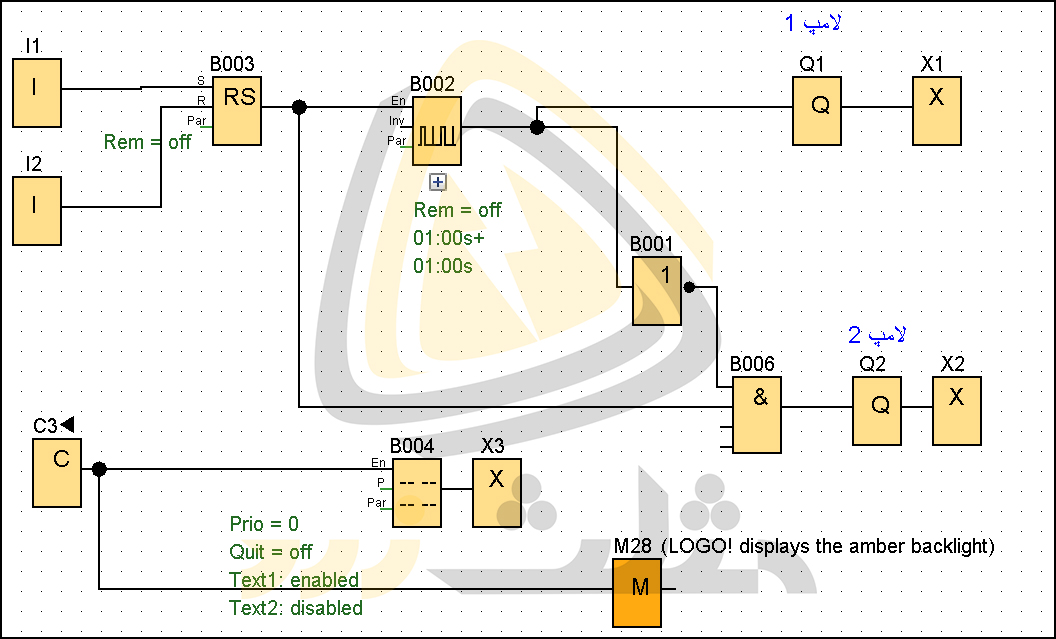
در این حالت با روشن شدن لوگو، دانلود برنامه روی آن و فشردن دکمه C3 از نمایشگر لوگو رنگ پس زمینه ماژول اصلی به رنگ نارنجی تغییر خواهد کرد. همچنین متن نوشته شده در تصویر بالا روی نمایشگر لوگو ظاهر خواهد شد. در تصویر زیر برنامه ی نوشته شده برای این پروژه را مشاهده می کنید.

مطالب شرح دادهشده در این مقاله را میتوانید بهصورت ویدئو در دوره تصویری لوگو زیمنس مشاهده کنید. در این دورهی آموزشی با انواع پی ال سی، زبانهای برنامهنویسی و مینی پی ال سی لوگو زیمنس آشنا میشویم. آموزش لوگو از ابتدا صورت گرفته و شامل بررسی ماژول اصلی، کارتهای توسعه، نصب، سیم بندی، برنامهنویسی و کنترل توسط اپلیکیشن و وب سرور میشود. در بخش برنامهنویسی تمام بلوکهای دیجیتال، شبکه، آنالوگ و غیره بررسیشده و نحوهی کار آنها روی لوگو نمایش دادهشده است. مانیتورینگ و کنترل لوگو از طریق اپلیکیشن، وب سرور و صفحههای طراحیشده توسط LWE صورت میگیرد. این موارد نیز در دورهی تصویری شرح دادهشدهاند. لطفاً جهت مشاهدهی سرفصلها و لیست ویدئوهای این دوره روی عبارت لوگو زیمنس کلیک کنید.
پروژه 4
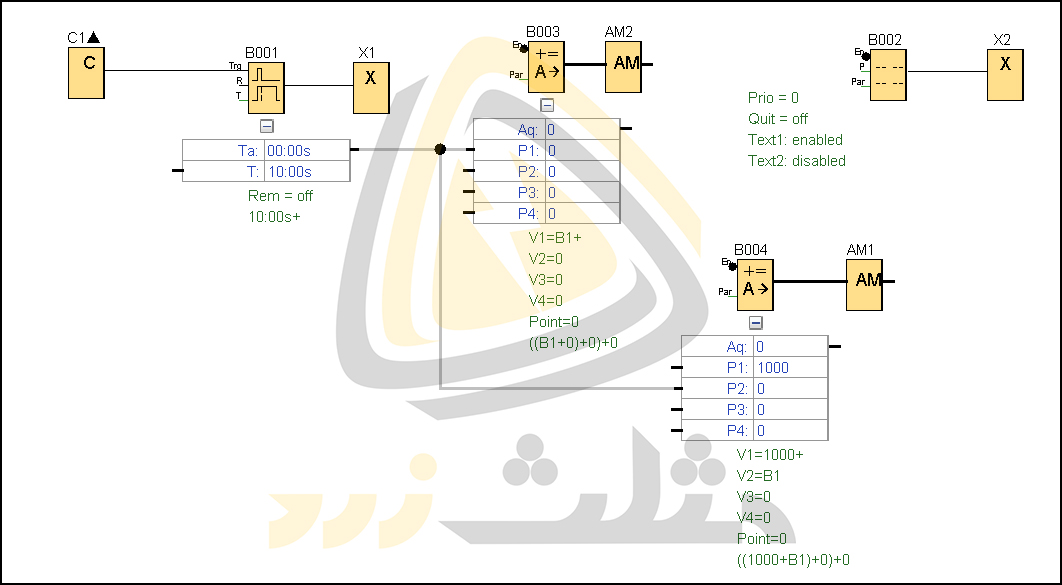
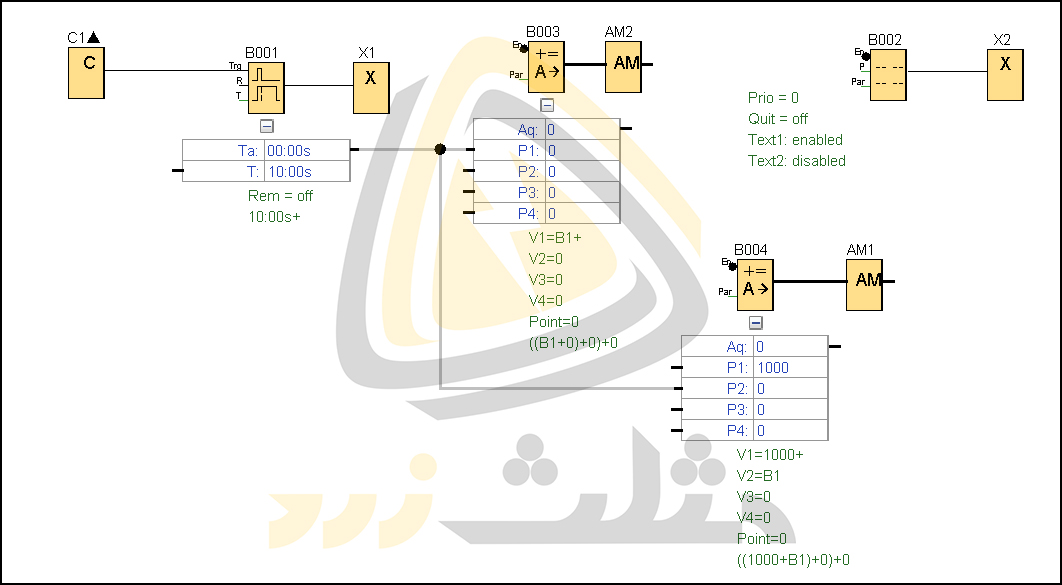
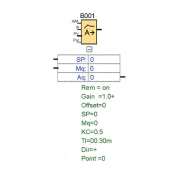
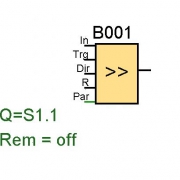
فرض کنید میخواهیم گذشت زمان را در یک بار گراف نمایش دهیم. به صورتی که با فشردن ورودی I1 تایمر تاخیر در قطع شروع به شمارش کند. مدت زمان تاخیر تایمر را روی 10 ثانیه تنظیم میکنیم. خروجی Ta از جعبه پارامتر تایمر را به پارامتر P1 از جعبه پارامتر بلوک Mathematic instruction متصل میکنیم. امکان نمایش مقدار پارامتر خروجی Aq از بلوک محاسبات ریاضی در نمایشگر لوگو وجود دارد. از این رو جهت نمایش مقدار زمان تایمر از 0 تا 10 باید پارامتر Ta از تایمر را به پارامتر P1 از بلوک تابع ریاضی متصل کنیم. تصویر زیر برنامه ی نوشته شده برای انجام این مثال را نشان می دهد. در این تصویر بلوک B003 تابع محاسبات ریاضی استفاده شده جهت نمایش زمان از 0 تا 10 است.

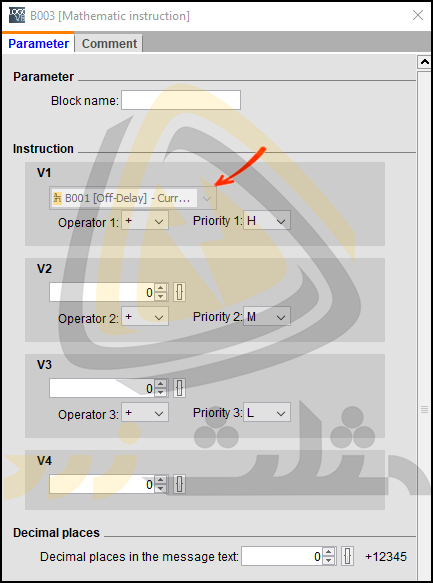
در تصویر زیر پنجره مشخصات بلوک محاسبات ریاضی B003 در نمایش بار گراف از 0 تا 10 نمایش داده شده است. در تصویر بالا خروجی Ta از تایمر Off delay به پارامتر P1 از جعبه پارامتر بلوک B003 متصل شده است. به همین دلیل در پنجره مشخصات بلوک B003 بلوک تایمر Off delay مشخص کننده ی مقدار پارامتر V1 است. به منظور درک بهتر این نکته به موقعیت فلش در تصویر زیر توجه کنید.

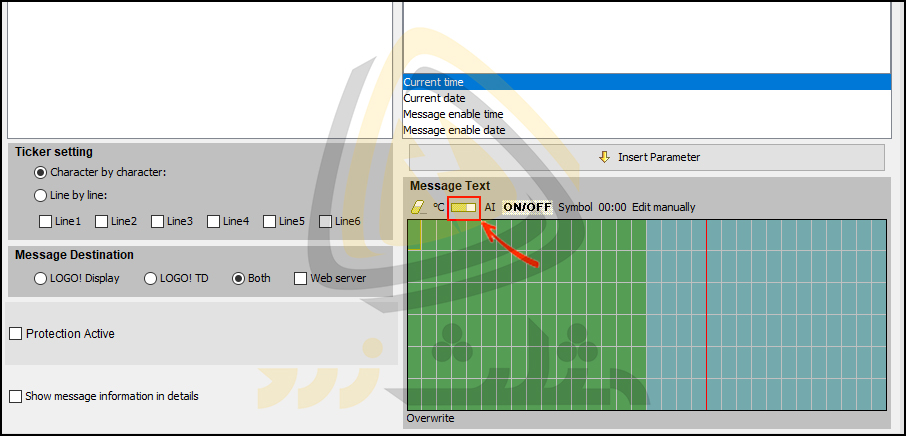
در صورتی که بخواهیم از بار گراف استفاده کنیم باید در پنجره مشخصات بلوک Message texts آیکون نمایش داده شده در تصویر زیر را انتخاب کنیم. این آیکون شماتیک یک بارگراف را نشان می دهد.

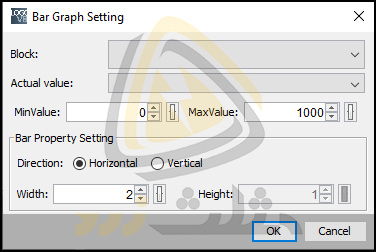
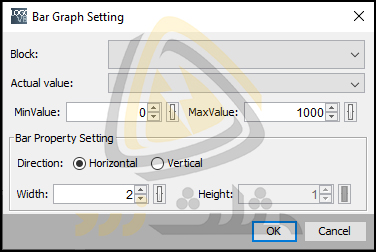
به این ترتیب پنجره تنظیمات بار گراف تحت عنوان Bar Graph Setting باز میشود.

تصویر زیر تنظیمات بار گراف جهت نمایش گذشت زمان از 0 تا 10 را نشان می دهد.

در حالت دیگر فرض کنید می خواهیم بار گراف به صورت معکوس با زمان حرکت کند. به عبارت دیگر در ابتدا که زمان سپری شده 0 ثانیه است بار گراف پر باشد. در ادامه با گذشت زمان و رسیدن به 10 ثانیه بار گراف خالی شود. به این منظور باید:
- در بلوک تابع ریاضی مقدار اولیه یا V1 را برابر با 1000 قرار می دهیم.
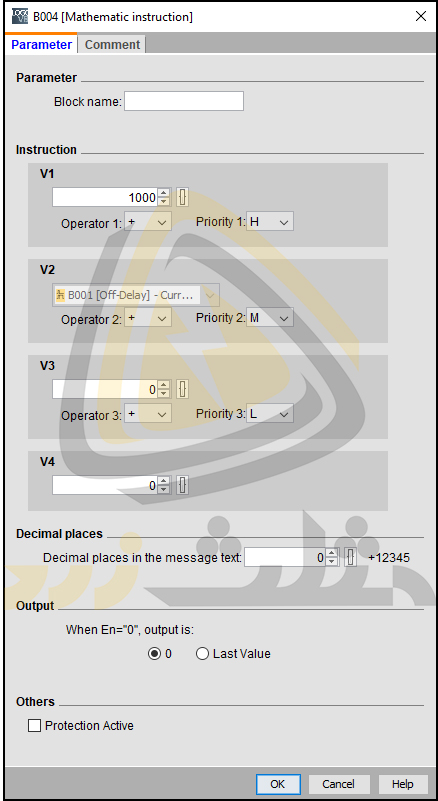
- مقدار زمانی Ta از جعبه پارامتر تایمر را به P2 از جعبه پارامتر یک بلوک تابع ریاضی دیگر متصل می کنیم. این بلوک در تصویر زیر با شماره B004 نمایش داده شده است.

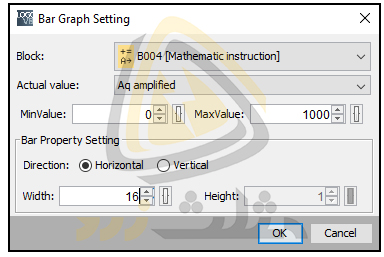
تصویر زیر تنظمیات بار گراف مربوط به بلوک B004 در پنجره مشخصات بلوک Message texts در این حالت را نشان می دهد.

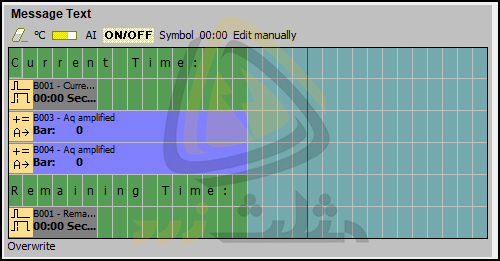
در ادامه تنظیمات پنجره Message Text در بلوک نمایشگر متنی را مطابق تصویر زیر تغییر می دهیم.

مجددا برنامه ی کلی نوشته شده در این مثال را در تصویر زیر مشاهده می کنید.

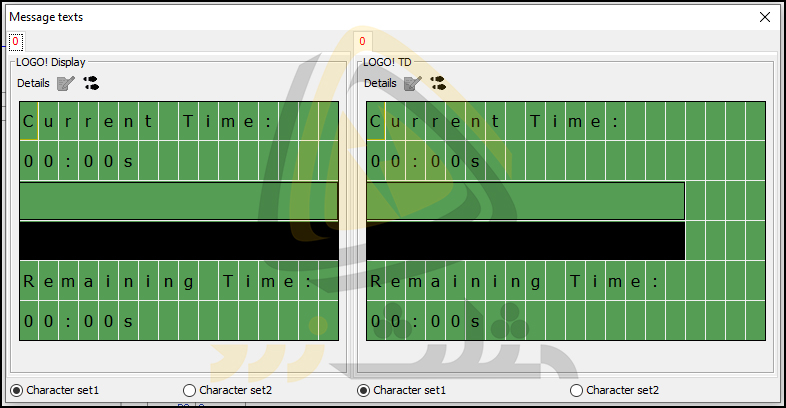
در این مرحله به شبیه سازی این برنامه می پردازیم. پیش از انتخاب شستی C1 پنجره شبیه سازی به صورت زیر است.

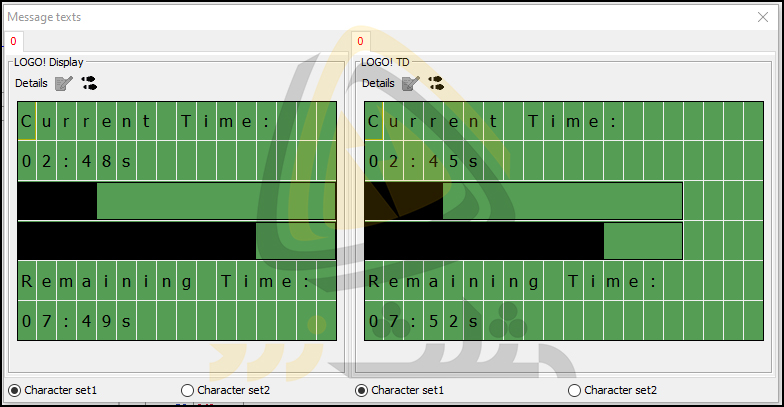
با فشردن شستی C1 زمان شمارش شده در تایمر به شکل زیر در نمایشگر LOGO Display نمایش داده میشود. همانطور که مشاهده میکنید در قسمت Current Time زمان از 0 تا 10 در حال شمارش است. این زمان به صورت پیوسته به عنوان پارامتر آنالوگ در بار گراف بالایی نمایش داده میشود. در حالی که در قسمت Remaining Time زمان باقی مانده از مقدار مورد نظر برای شمارش تایمر یعنی زمان از 10 به سمت صفر یا نزولی در حال شمارش است. این زمان در بار گراف پایینی و به عنوان ورودی آنالوگ در حال نمایش است.

پروژه 5
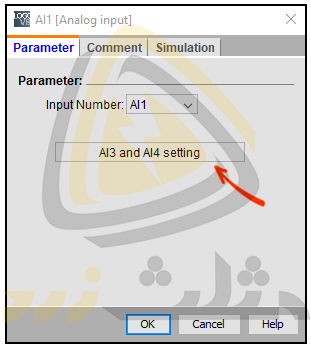
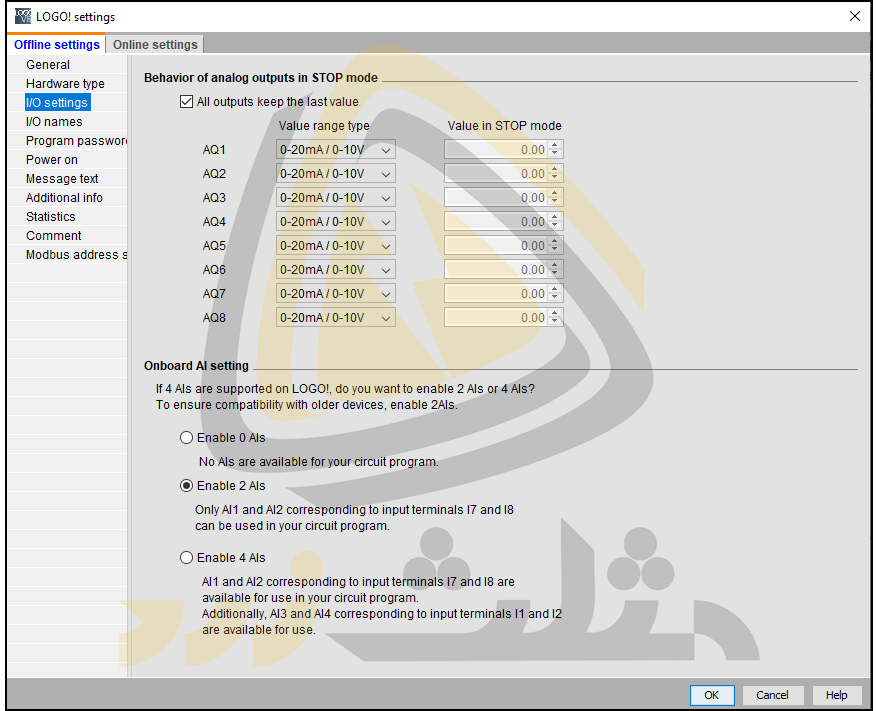
فرض کنید میخواهیم مقدار یک سنسور آنالوگ جریانی 4 تا 20 میلی آمپر را روی نمایشگر لوگو مشاهده کنیم. این سنسور برای اندازه گیری فشار 1000 تا 5000 پاسکال خریداری شده است. همانطور که می دانید جهت نمایش یک مقدار در نمایشگر لوگو به بلوک Message Texts نیاز است. همچنین به منظور پردازش و اسکیل کردن مقدار خوانده شده از سنسور از یک Analog Amplifier استفاده می شود. در نظر داشته باشید که در صورت استفاده از ورودی های آنالوگ Onboard لوگو باید در تنظیمات ماژول اصلی تعداد Onboard Analog Input مورد نظر خود را تنظیم کنیم. به این منظور روی بلوک AI در صفحه برنامه نویسی دابل کلیک کرده تا وارد پنجره مشخصات AI شویم. در این پنجره طبق تصویر زیر گزینه AI3 and AI4 Settings را انتخاب میکنیم.

در ادامه وارد قسمت I/O settings از پنجره ی LOGO settings خواهیم شد. در این پنجره بخشی تحت عنوان Onboard AI settings وجود دارد. همانطور که در مقاله ی پردازش مقادیر آنالوگ شرح دادیم، با انتخاب گزینه Enable 2 AIs دو عدد از ورودی های آنالوگ Onboard در ماژول اصلی لوگو قابل استفاده خواهد بود. این ورودی ها در عمل همان I7 و I8 ماژول اصلی بوده که معادل AI1 و AI2 در برنامه نویسی لوگو هستند.

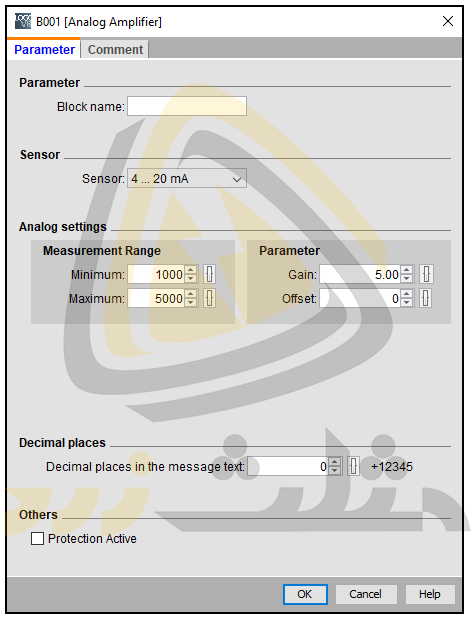
پس از انجام تنظیمات مورد نظر با انتخاب گزینه OK در تصویر بالا پنجره LOGO Settings بسته می شود. به صورت کلی در ورودی های آنالوگ Onboard لوگو میتوان از ورودی های آنالوگ ولتاژی استفاده کرد. در حالی که سنسور استفاده شده در این مثال از نوع آنالوگ جریانی است. از این رو در این مثال از ماژول توسعه ی ورودی آنالوگ یا LOGO AM2 استفاده می کنیم. در ادامه سنسور آنالوگ خود را به LOGO AM2 متصل میکنیم. تصویر زیر تنظیمات انجام شده در بلوک Analog Amplifier را نشان می دهد. طبق این تصویر:
- در قسمت Sensor گزینه 4…20 mA را انتخاب میکنیم.
- بازه فشار اندازه گیری شده توسط سنسور یعنی 1000 تا 5000 را در قسمت Measurement Range وارد میکنیم. به این ترتیب مقادیر Gain و Offset به صورت خودکار روی 5.00 و 0 تنظیم میشوند.

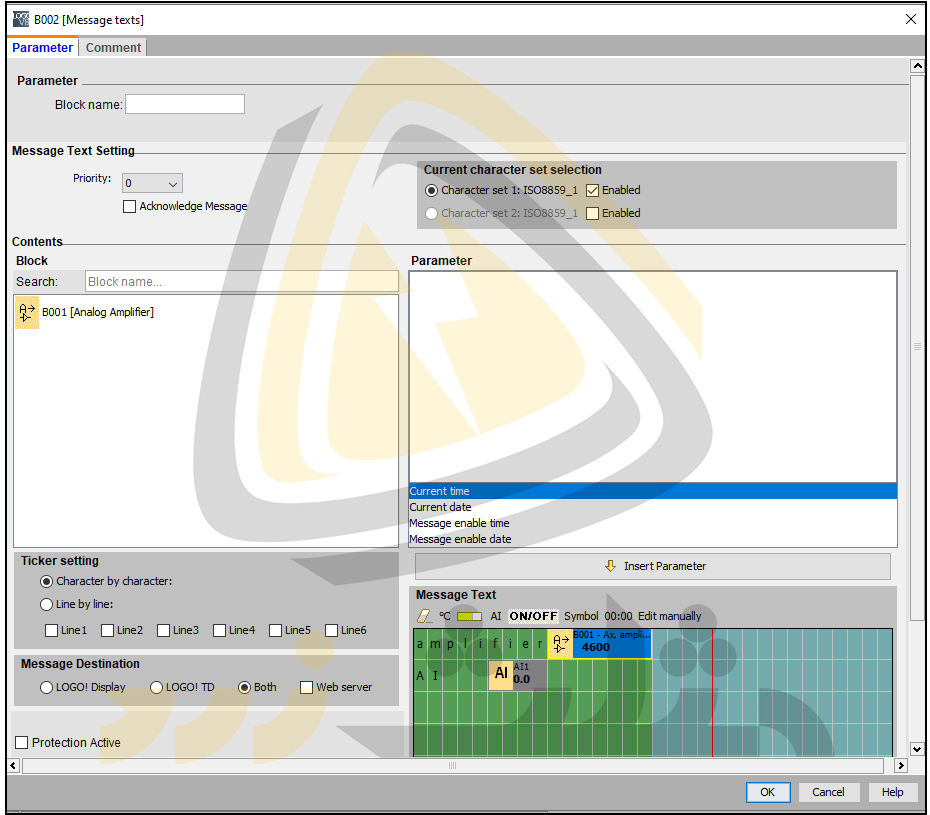
در انتها جهت بسته شدن مدار در خروجی تقویت کننده آنالوگ از یک فلگ آنالوگ استفاده میکنیم. تنظیمات پنجره مشخصات بلوک Message text را مطابق تصویر زیر انجام می دهیم.

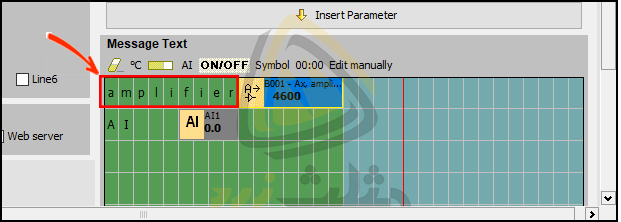
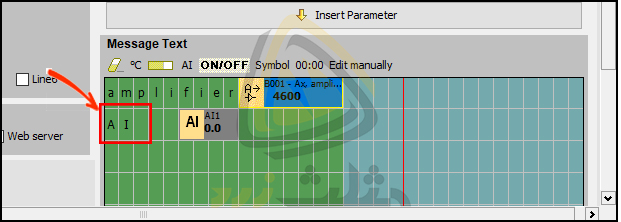
با توجه به تنظیمات انجام شده، مقدار تقویت کننده همان مقدار فشار اندازه گیری شده توسط سنسور را نشان می دهد. به منظور نمایش این عدد در Logo Display ، بلوک تقویت کننده آنالوگ را در مقابل عبارت amplifier قرار می دهیم. تصویر زیر موقعیت این عبارت در message text را نشان می دهد. جهت قرار دادن بلوک Amplifier مراحل زیر را انجام می دهیم:
- ابتدا روی آیکون این بلوک در قسمت Block از پنجره مشخصات بلوک Message texts کلیک می کنیم.
- در ادامه گزینه ی Ax, amplified در قسمت سمت راست پنجره یعنی قسمت Parameter ظاهر می شود. روی این گزینه کلیک کرده و گزینه ی Insert Parameter را انتخاب می کنیم.

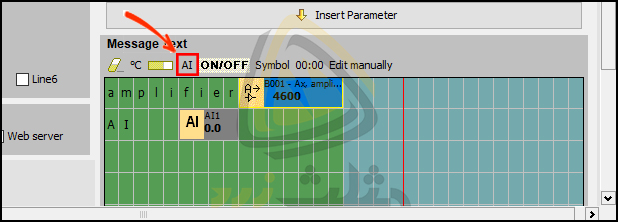
مقدار خوانده شده از سنسور که در بازه 200 تا 1000 قرار دارد، در قسمت مقابل AI در سطر دوم نمایشگر لوگو نمایش داده میشود. تصویر زیر موقعیت این تنظیمات را نشان می دهد.

به منظور قرار دادن مقدار ورودی آنالوگ AI در تصویر بالا، از آیکون AI استفاده می کنیم. تصویر زیر موقعیت این گزینه را نشان می دهد.

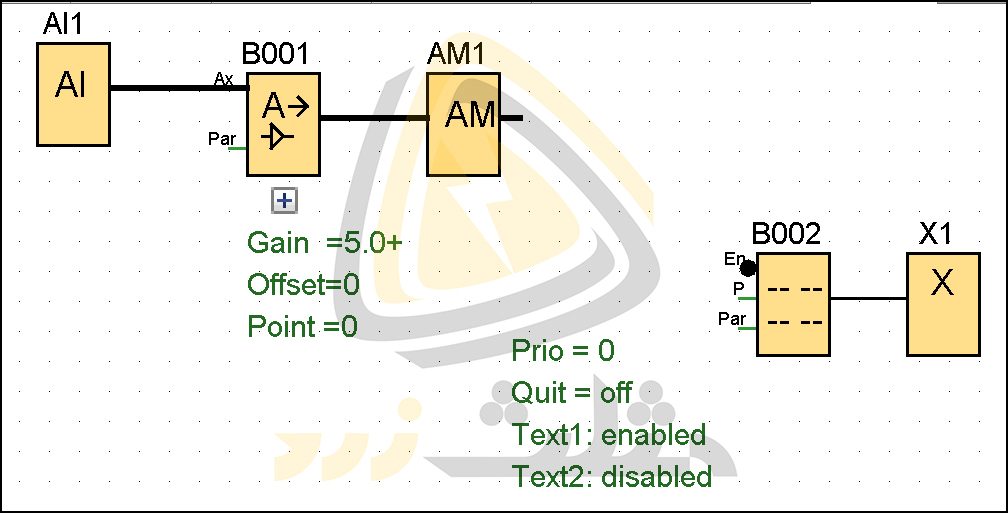
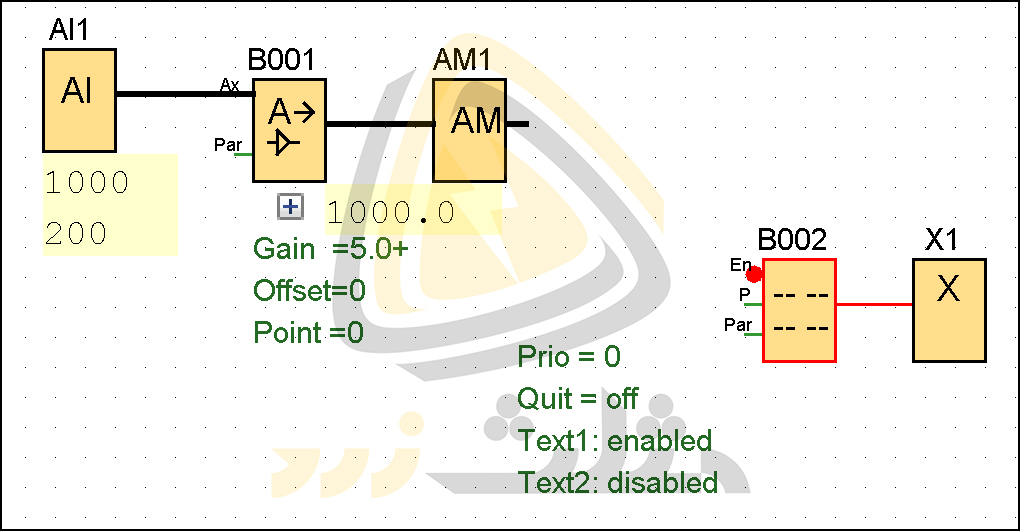
تصویر زیر برنامه ی نوشته شده برای این پروژه را نشان می دهد.

Invert کردن پایه Enable در بلوک Message texts موجب نمایش تنظیمات بالا به صورت دائمی در نمایشگر لوگو میشود. در ادامه با اجرای حالت شبیه سازی در نرم افزار لوگو پنجره زیر باز می شود.

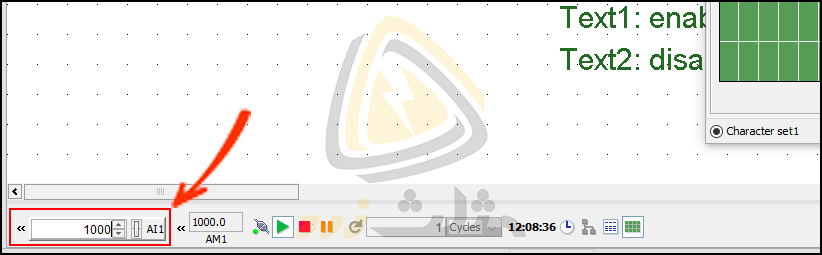
در تصویر بالا، مقدار AI1 در قسمت پایین صفحه برابر با 1000 است. تصویر زیر این مقدار را نشان می دهد.

در این حالت صفحه برنامه نویسی لوگو تصویر زیر را نمایش میدهد.

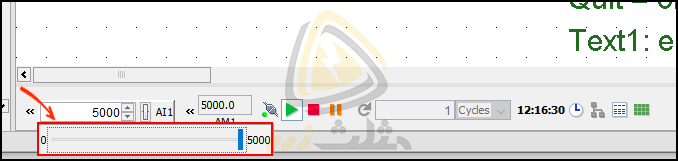
در ادامه با تغییر مقدار اندازه گیری شده توسط سنسور، مقادیر نمایش داده شده در تصاویر بالا نیز متناسب با آن تغییر خواهند کرد. به عنوان مثال فرض کنید سنسور مقدار فشار ماکسیمم را اندازه گیری کرده باشد. به منظور شبیه سازی این حالت ورودی آنالوگ را از قسمت پایین صفحه برنامه نویسی لوگو طبق تصویر زیر تنظیم میکنیم.

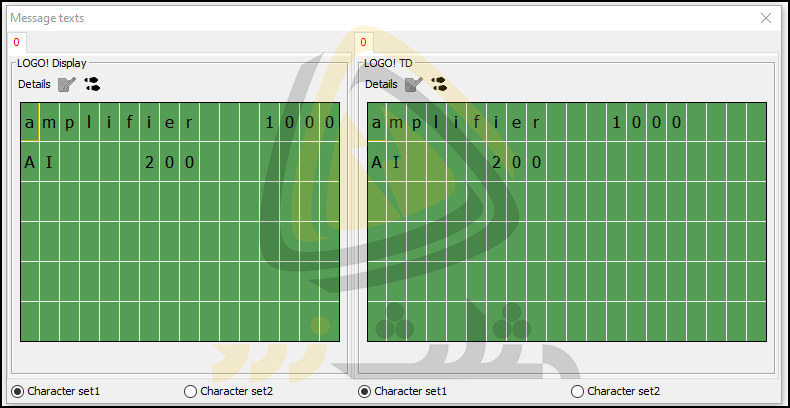
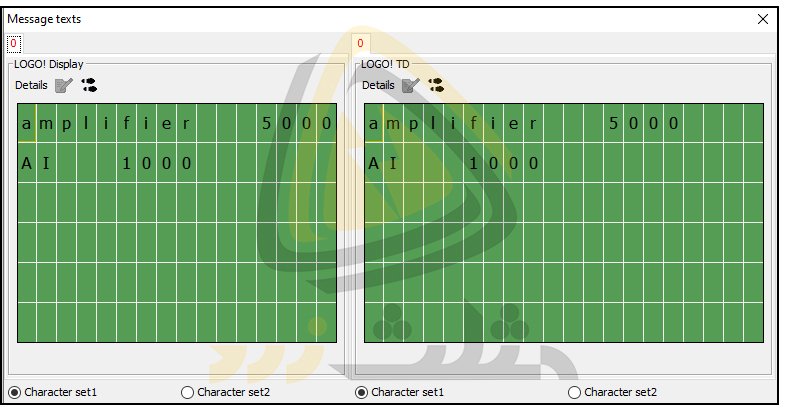
به این ترتیب LOGO Display مقادیر زیر را نمایش میدهد.

پروژه 6
در ویدئوی زیر مدار کنترل زمان و روشنایی یک سالن ورزشی بررسی شده است. در واقع این مدار با استفاده از تایمر هفتگی زمان بندی سانس ها و روشنایی را به صورت دقیق کنترل کرده و از خطای انسانی در مدیریت سالن جلوگیری خواهد شد. این ویدئو برگرفته از دوره آموزشی لوگو زیمنس است.
جهت مطالعه ی سایر مقالات برنامه نویسی لوگو لطفا به قسمت مقالات PLC مراجعه کنید.

 مثلث زرد
مثلث زرد مثلث زرد
مثلث زرد مثلث زرد
مثلث زرد مثلث زرد
مثلث زرد مثلث زرد
مثلث زرد مثلث زرد
مثلث زرد مثلث زرد
مثلث زرد مثلث زرد
مثلث زرد
دیدگاه خود را ثبت کنید
تمایل دارید در گفتگوها شرکت کنید؟در گفتگو ها شرکت کنید.